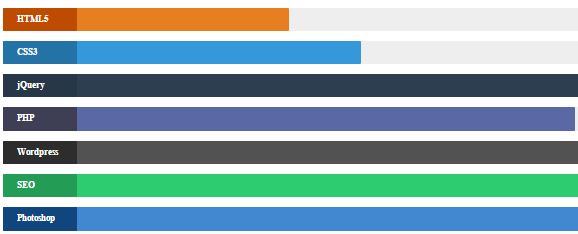
Kişisel bloglarınızda css,html,javascript,photoshop gibi alanlarda bilgi düzeyinizi sunabilirsiniz.. Bazı kişisel bloglarda karşılaşıyorum. Benim gözüme gayet hoş geliyor. Kendi düzeyinizi göstererek zamanla arttırabilir ve takipçilerinize hangi alanda kendinizi geliştirdiğinizi gösterebilirsiniz. Paylaştığım yetenek barı (skill bar) jQuery & CSS3 ve HTML ile kodlanmıştır.Şimdi kodları size sunuyorum. Wordpress, blogger veya başka altyapılı bir sitenizde kullanabilirsiniz.
HTML Kodları
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<h1>jQuery & CSS3 Skills Bar</h1> <div class="skillbar clearfix " data-percent="20%"> <div class="skillbar-title" style="background: #d35400;"><span>HTML5</span></div> <div class="skillbar-bar" style="background: #e67e22;"></div> <div class="skill-bar-percent">20%</div> </div> <!-- End Skill Bar --> <div class="skillbar clearfix " data-percent="25%"> <div class="skillbar-title" style="background: #2980b9;"><span>CSS3</span></div> <div class="skillbar-bar" style="background: #3498db;"></div> <div class="skill-bar-percent">25%</div> </div> <!-- End Skill Bar --> <div class="skillbar clearfix " data-percent="50%"> <div class="skillbar-title" style="background: #2c3e50;"><span>jQuery</span></div> <div class="skillbar-bar" style="background: #2c3e50;"></div> <div class="skill-bar-percent">50%</div> </div> <!-- End Skill Bar --> <div class="skillbar clearfix " data-percent="40%"> <div class="skillbar-title" style="background: #46465e;"><span>PHP</span></div> <div class="skillbar-bar" style="background: #5a68a5;"></div> <div class="skill-bar-percent">40%</div> </div> <!-- End Skill Bar --> |
CSS Kodları
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
.skillbar { position:relative; display:block; margin-bottom:15px; width:100%; background:#eee; height:35px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; -webkit-transition:0.4s linear; -moz-transition:0.4s linear; -ms-transition:0.4s linear; -o-transition:0.4s linear; transition:0.4s linear; -webkit-transition-property:width, background-color; -moz-transition-property:width, background-color; -ms-transition-property:width, background-color; -o-transition-property:width, background-color; transition-property:width, background-color; } .skillbar-title {position:absolute;top:0;left:0; width:110px;font-weight:bold;font-size:13px;color:#ffffff;background:#6adcfa;-webkit-border-top-left-radius:3px;-webkit-border-bottom-left-radius:4px;-moz-border-radius-topleft:3px;-moz-border-radius-bottomleft:3px;border-top-left-radius:3px;border-bottom-left-radius:3px; } .skillbar-title span {display:block;background:rgba(0, 0, 0, 0.1);padding:0 20px;height:35px;line-height:35px;-webkit-border-top-left-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-topleft:3px;-moz-border-radius-bottomleft:3px;border-top-left-radius:3px;border-bottom-left-radius:3px; } .skillbar-bar {height:35px;width:0px;background:#6adcfa;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px; } .skill-bar-percent {position:absolute;right:10px;top:0;font-size:11px;height:35px;line-height:35px;color:#ffffff;color:rgba(0, 0, 0, 0.4); } |
jQuery
[code lang=”js”]
jQuery(document).ready(function(){
jQuery(‘.skillbar’).each(function(){
jQuery(this).find(‘.skillbar-bar’).animate({
width:jQuery(this).attr(‘data-percent’)
},6000);
});
});[/code]
Not : Kodları istediğiniz gibi düzenleyiniz.